Juice it or lose it
Animate the bricks coming onto the screen
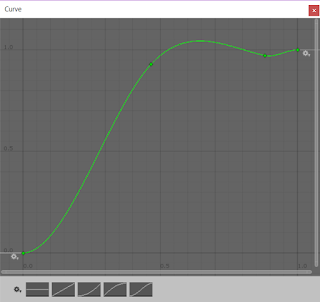
In the video I saw they used an animation curve to provide the location that the brick should be. So given a ratio of time along the x axis, this will give you a ratio along the y axis for how far it is from the destination, the cool thing is that this can be further than the destination as in my example below, so it gives a little bounce effect.
my brick curve
If we want the total journey time to be 1 second then after 0.25 secs in according to the curve we will have traveled 50% of the way to the final destination (calling curve.Evaluate(timeGap) would return 0.5 for the y axis value).
Fancy particle effect on the ball
Next thing I added was a particle effect on the ball, the idea is that it leaves a flame like trail behind the ball.
To do this I changed the Color over lifetime going from yellowy to orangish color with a alpha fade.
Explosion effect on the brick
Then an explosion effect when a brick gets destroyed. This is another particle effect to do this I set the same color over lifetime as the ball. I add speed and a gravity modifier to give it the effect.



No comments:
Post a Comment